Vue 裡面的事件處理,使用的方式會跟一般 JavaScript 的用法相近,下面跟著一起看吧~
使用的方式為
例1.<button v-on:事件名稱="">點我</button>
例2.<button @事件名稱="">點我</button> // 縮寫方式
事件的縮寫方式如上面的例子2,v-on 可替代成 @
<div id="app">
<button v-on:click="count += 1">加1</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 1,
},
methods:{
}
})
</script>
一些比較簡單的事件處理,可以透過此方式撰寫,因為邏輯處理較簡單易懂
如果事件的邏輯處理較為繁雜,我們會另外寫一個 function 去執行,如果事件不需要傳參數,那麼要觸發的 function 可以不加 ( )
<div id="app">
<button v-on:click="printCount">加1</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 1,
},
methods:{
printCount(){
this.count += 1;
console.log(this.count)
}
}
})
</script>
有時候可能需要訪問到原始的 DOM 事件,這時可以使用特殊變量 $event 傳入
<button v-on:click="warn('Form cannot be submitted yet.', $event)">
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 可以訪問原生事件對象
if (event) {
event.preventDefault()
}
alert(message)
}
}
除了 v-model ,事件同樣也有修飾符可以使用.stop
<div id="app">
<div v-on:click="dodo">
<button v-on:click.stop="doThis">阻止單擊事件繼續傳播</button>
</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
name: "Vue.js"
},
methods: {
doThis: function () {
alert("doThis");
},
dodo: function () {
alert("dodo");
}
}
});
</script>
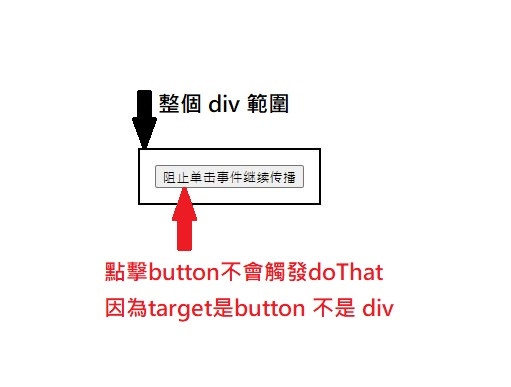
阻止單擊事件繼續傳播(即阻止事件冒泡),意指點擊 button ,只會執行 button 的 doThis() function,不會冒泡去執行 dodo() function
.prevent
<form v-on:submit.prevent="onSubmit"></form>
提交表單事件不再重載頁面,原生 event.preventDefault()
.capture
<div v-on:click.capture="doThat" class="box">
<button v-on:click="doThis">阻止单击事件继续传播</button>
</div>
事件捕獲,以最外層先執行,在執行內層,所以會先執行 doThat 再來才是 doThis
.self
<div v-on:click.self="doThat">
<button v-on:click.stop="doThis">阻止单击事件继续传播</button>
</div>

只有在 event.target 是當前元素自身的時候才會觸發
.once
<a v-on:click.once="doThis"></a>
點擊事件只會觸發一次
.passive
<div v-on:scroll.passive="onScroll">...</div>
.passive 修飾符主要用於優化瀏覽器頁面滾動的性能,讓頁面可以滾動更畫順
在滾動事件的默認行為(即滾動行為)將會例即觸發,而不會等待 onScroll 完成注意,不要把 .passive 跟 .prevent 一起使用,因為 .prevent 為被忽略,而且同時瀏覽器可能會發出警告。記住,.passive 會告訴瀏覽器你不想阻止事件的默認行為
可以同時使用兩個修飾符,如下
<a v-on:click.stop.prevent="doThat"></a>
但是請注意 使用串聯修飾符,順序很重要
舉例來說
v-on:click.prevent.self (會阻止所有的點擊)
<a href="https://ithelp.ithome.com.tw/" @click.prevent.self="alertNUM(2)">
<button v-on:click="doThis">prevent.self</button>
</a>
// ...
methods: {
alertNUM(n){
alert(n)
}
}
因為先執行 .prevent 所以不會跳轉畫面,接著 .self 因為點到的是 button,所以也不會觸發 alertNUM(2)
v-on:click.self.prevent (只會阻止對元素自身的點擊)
<a href="https://ithelp.ithome.com.tw/" @click.self.prevent="alertNUM(2)">
<button v-on:click="doThis">self.prevent</button>
</a>
// ...
methods: {
alertNUM(n){
alert(n)
}
}
先判斷了 .self ,但是點到的是 button,所以不會觸發 alertNUM(2) 也不會阻止默認行為,所以就會進行網頁跳轉
如果,開發時可能會有另一份 js 檔,會去調用到 Vue 裡面的資料或是方法時,那麼該如何去做呢?
還記得嗎? 我們 Vue 的實例都是透過 var app = new Vue({ }) 這樣的方式建立出來的
所以外部檔案如果需要調用可以透過 app. 來取得~
<script>
var app = new Vue({
el: '#app',
data: {
msg1: "hello Tom",
},
methods:{
sayhi(){
alert(this.msg1);
}
}
})
// 從外部調用
console.log(app.msg1);
app.sayhi();
</script>

可以成功取得 msg1 和呼叫 sayhi() function
Vue 官方文件
Vue.js Core 30天屠龍記(第17天): v-on 的修飾符 Part 1 - 事件修飾符, iT邦幫忙 Peter Chen
開源問答 vue事件处理:@click.prevent.self和@click.self.prevent区别
segmentfault passive的作用和原理
TechBridge 技術共筆部落格 DOM 的事件傳遞機制:捕獲與冒泡
CSDN vue click.stop阻止点击事件继续传播
